Styled Components
CSS in JS 라이브러리를 사용하면 CSS도 쉽게 Javascript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게 된다. 이러한 CSS in JS 라이브러리 중에서 현재 가장 있기 있는 라이브러리가 Styled Components이다.
Styled Components 문법
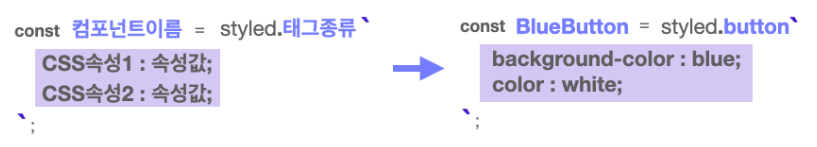
1. 컴포넌트 만들기

ES6의 Templete Literals 문법(백틱 `)을 사용한다.
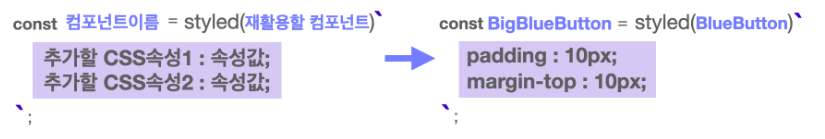
2. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기

컴포넌트를 선언하고 styled( )에 재활용할 컴포넌트를 전달해주면 된다.
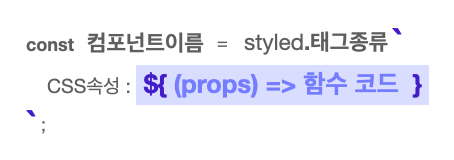
3. Props 활용하기
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있다. 템퍼럴 리터럴 문법을 사용하여 JavaScript 코드를 사용할 수 있으며, props를 받아오려면 props를 인자로 받는 함수를 만들어 사용하면 된다.

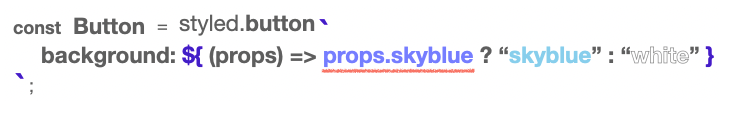
Props로 조건부 랜더링 하기

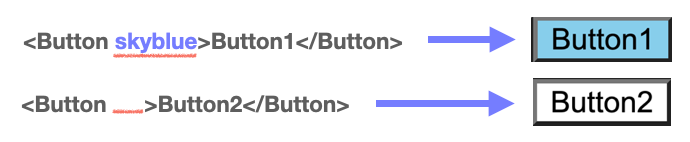
위 코드는 삼항 연산자를 이용해 <Button> 컴포넌트에 skyblue라는 props가 있는지 확인하고, 있으면 배경색으로 skyblue를, 없으면 white를 지정해 주는 코드이다. 이 코드에 따라 렌더링 된 <Button> 컴포넌트는 아래 그림과 같다.

4. 전역 스타일 설정하기
우선 전역 스타일을 설정하기 위해 Styled Components에서 createGlobalStyle 함수를 불러와야 한다.
import { createGlobalStyle } from "styled-components"그 다음 이 함수를 사용해 CSS 파일에서 작성하듯 설정해 주고 싶은 스타일을 작성한다.
const GlobalStyle = createGlobalStyle`
button {
padding: 5px;
margin: 2px;
border-radius: 5px;
}
`이렇게 만들어진 <GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해주면 전역에 <GlobalStyle> 컴포넌트의 스타일이 적용된다.
'프로그래밍 > React' 카테고리의 다른 글
| React - Diffing Algorithm (0) | 2023.05.22 |
|---|---|
| React - Virtual DOM (0) | 2023.05.22 |
| React - Side Effect / Pure Function (0) | 2023.04.03 |
| React - State & Props (0) | 2023.03.28 |
| React - 기초 (0) | 2023.03.22 |




댓글