프로토콜
통신규약, 서버에 요청을 하기위해서 꼭 지켜야하는 약속.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 대화를 나눈다.
주요 프로토콜
| OSI 7 Layers | 프로토콜 이름 | 설명 |
| 7.응용계층 | HTTP | 웹에서 HTML, JSON 등의 정보를 주고 받는 프로토콜 |
| 7.응용계층 | HTTPS | HTTP에서 보안이 강화된 프로토콜 |
| 7.응용계층 | FTP | 파일 전송 프로토콜 |
| 7.응용계층 | SMTP | 메일을 전송하기 위한 프로토콜 |
| 7.응용계층 | SSH | CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| 7.응용계층 | RDP | Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| 7.응용계층 | WebSocket | 실시간 통신, Push 등을 지원하는 프로토콜 |
| 6.표현계층 | ||
| 5.세션계층 | ||
| 4.전송계층 | TCP | HTTP, FTP 통신 등의 근간이 되는 인터넷 프로토콜 |
| 4.전송계층 | UDP | (양방향 TCP와는 다르게) 단방향으로 작동하는 단순하고 빠르지만, 신뢰성이 낮은 인터넷 프로토콜 |
| 3.네트워크계층 | ||
| 2.데이터링크 | ||
| 1.물리 |
API(Application Programming Interface)
마치 식당에서 메뉴판을 제공하듯, 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 API를 구축해놓아야 한다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근 할 수 있다.
HTTP API 디자인
조회(Read) - GET
추가(Create) - POST
갱신(Update) - PUT 또는 PATCH
삭제(Delete) - DELETE
URL(Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
URL은 scheme, hosts, url-path로 구분할 수 있다. 가방 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI(Uniform Resource Identifier)
URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다. query는 웹 서버에 보내는 추가적인 질문이다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특성 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동 할 수 있다.
| 부분 | 명칭 | 설명 |
| file:// , http:// , https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 파일 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
IP(Internet Protocol)
인터넷상에서 사용하는 주소체계를 의미한다. 닷으로 구분된 네덩이의 숫자로 구분되며, 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. IPv4로 할당 할 수 있는 PC가 한계를 넘어서면서 여섯덩이의 숫자로 이루어진 IPv6도 세상에 나오게 되었다.
* localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭한다.
* 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다. 서버에서 접근 가능 IP 주소를 broadcast address로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
PORT
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다. 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다. 이미 사용 중인 포트는 중복해서 사용할 수 없다. 포트 번호는 0 ~ 65535까지 사용할 수 있으며, 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다. 이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다. HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우 https://codestates.com 처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트는 반드시 포트 번호를 포함해야 한다.
* 22 : SSH
* 80 : HTTP
* 443 : HTTPS
DNS(Domain Name System)
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호명이라고 볼 수 있다. 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다. DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. 요청(Requests)과 응답(Responses)로 이루어지며 몇 줄의 텍스트 정보로 구성된다. 개발자가 직접 메세지를 작성할 필요는 거의 없으며 구성 파일, API, 기타 인터페이스가 HTTP Messages를 자동으로 완성해준다. HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하진 않는다. 이를 Stateless(무상태성)이라고 하며 HTTP의 가장 큰 특징이다.
HTTP Messages의 구조

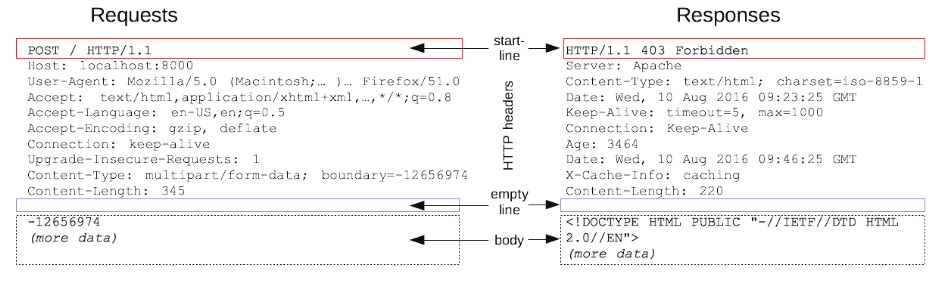
HTTP Messages의 구조
1. start line : 요청이나 응답의 상태를 나타내며 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
2. HTTP headers : 요청을 지정하거나, 메세지에 포함된 본문을 설명하는 헤더의 집합
3. empty line : 헤더와 본문을 구분하는 빈 줄
4. body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함하낟. 요청과 응답의 유형에 따라 선택적으로 사용한다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload(전송의 근본적인 목적이 되는 데이터. 헤더 등의 데이터는 제외)는 body라고 이야기한다.
HTTP Requests
Start line
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청형식은 HTTP method마다 다르다.
- HTTP 버전에 따라 HTTP message의 구조가 달라지므로 HTTP 버전을 함께 입력해준다.
Headers
` 헤더이름(대소문자 구분이 없는 문자열) : 값 `의 구조를 가진다. 아래와 같은 세가지 종류로 나뉜다.
General headers : 메세지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더이다.
Representation headers : 이전에는 Entity headers라고 불렸으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.

HTTP Requests
Body
HTTP messages 구조의 마지막에 위치한다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 body가 필요하지는 않다. POST나 PUT과 같은 일부 Request는 데이터를 업데이트하기 위해 body를 사용한다. 아래와 같은 두가지 종류로 나뉜다.
Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
- 현재 프로토콜의 버전(HTTP/1.1)
- 요청 결과를 나타내는 상태 코드(ex : 200, 302, 404 등)
- 상태 코드에 대한 설명인 상태 텍스트
대표적인 Status line의 예시로 HTTP/1.1 404 Not Found가 있다.
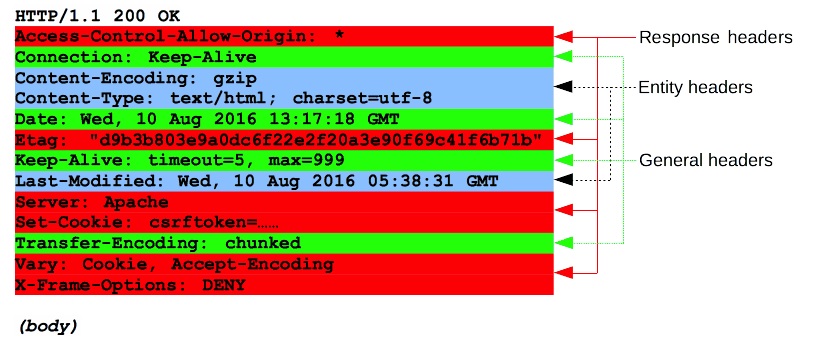
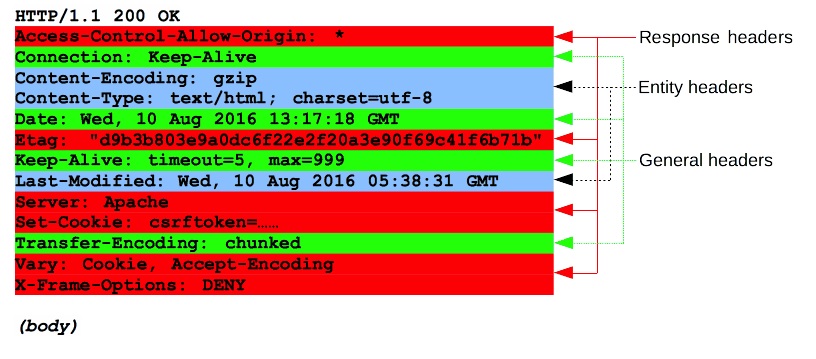
Headers
General headers : 메세지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로 Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
Representation headers : 이전에는 Entity headers라고 불렸으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.

HTTP Responses
Body
마찬가지로 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
Single-resource bodies(단일-리소스 본문) :길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다. 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다..
Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body이다.
AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaSciprt, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다. AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM 그리고 Fetch이다.
전통적인 웹 애플리케이션에서는 <form>태그를 이용해 서버에 데이터를 전송해야 했다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야했다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용하였다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});
XHLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송
AJAX의 장점
1. 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
2. 표준화된 방법
- 브라우저에 상관 없이 AJAX를 사용할 수 있다.
3. 유저 중심의 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
4. 더 작은 대역폭
- AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
1. Search Engine Optimization(SEO)에 불리
- 검색 사이트는 전 세계의 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없는 경우가 많기 때문에 사이트의 정보를 긁어가기 어렵다.
2. 뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 작동하지 않는다. 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용하여야 한다.
'Daily > Today I Learned' 카테고리의 다른 글
| 상태관리도구 Redux Toolkit (0) | 2023.08.01 |
|---|---|
| 단반향 바인딩과 양방향 바인딩 (0) | 2023.07.29 |
| fe-sprint-mini-node-server (0) | 2023.04.04 |
| fe-sprint-statesairline-client (0) | 2023.04.03 |
| fe-sprint-react-twittler-state-props-refernce 수도코드 작성해보기 (0) | 2023.03.28 |




댓글