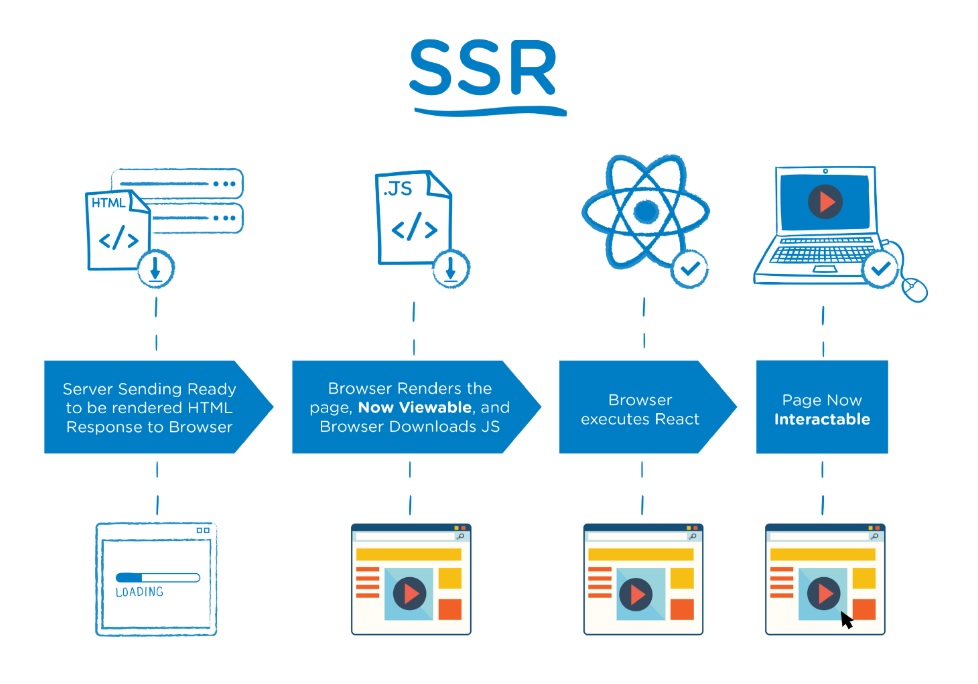
SSR(Server Side Rendering)

CSR(Client Side Rendering)

SSR vs CSR
SSR과 CSR의 주요 차이점은 페이지가 렌더링 되는 위치이다. SSR은 서버에서 페이지를 렌더링 하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링 한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR 사용
SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR을 사용한다.
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
CSR 사용
SEO가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
웹 애플리케이션을 제작하는 경우 CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
'프로그래밍 > 기타' 카테고리의 다른 글
| 웹 접근성 (0) | 2023.04.27 |
|---|---|
| Redux - 기초 (0) | 2023.04.24 |
| Express (0) | 2023.04.05 |
| Node.js - CORS (0) | 2023.04.04 |
| REST API (0) | 2023.03.29 |




댓글